Colors
Description
Every room in Bitsy has a color palette containing three colours, which all the artwork in the room will use. You may have as many palettes as you like, and can assign any one of these to each room in the room settings.
The three colors in the palette are:
- background color (anything that is not interactive, the background color of all tiles and sprites)
- tile color (the foreground color of all your tiles)
- sprite color (the foreground color of your avatar, sprites, and items)
Click on the background / tile / sprite color buttons to switch which one you are adjusting. Then, using the color picker wheel, you may select the hue and saturation of your color, and then adjust its darkness / lightness using the slider below.
Alternatively, if you know the exact hex code you want to use you can enter this in the text box at the bottom of the tool.
Features
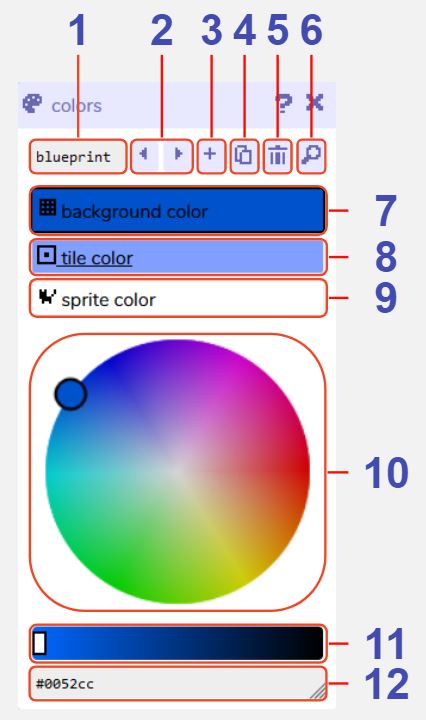
Color palette name. The name of this current palette within the Bitsy editor. Used e.g. in the find tool and room settings.
Previous / next color palette buttons. Navigate between all the palettes you have created.
Add color palette button. Creates a new palette. The colors tool will automatically switch view to that palette.
Duplicate color palette button. Creates a copy of the current palette. The colors tool will automatically switch view to that palette.
Delete color palette button. Deletes the current palette. A warning message will display before permanent deletion.
Find color palette button. Opens the find tool on the colors tab to display all the palettes you have created.
Pick background color button. Enables color picker wheel selection for the background color of this palette.
Pick tile color button. Enables color picker wheel selection for the tile color of this palette.
Pick sprite color button. Enables color picker wheel selection for the sprite color of this palette.
Color picker wheel. Drag the picker to adjust the color hue / saturation.
Color picker darkness / lightness slider. Drag the slider to adjust the color darkness / lightness.
Color picker hex code. Displays the hex code of the current color. You can also type the hex code in manually to set the color.