Sprite Paint
Features
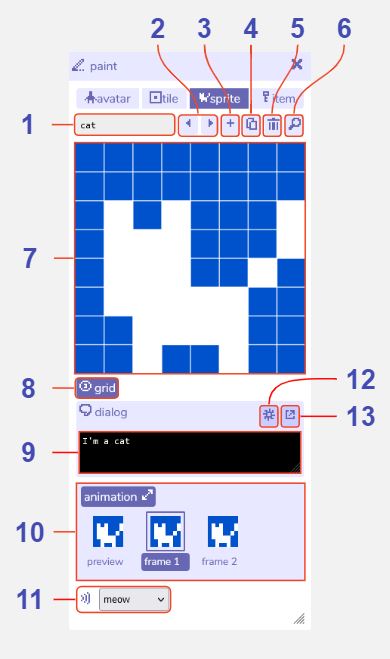
Sprite paint
Sprite name. The name of this current sprite within the Bitsy editor. Used e.g. in the find tool.
Previous / next sprite buttons. Navigate between all the sprites you have created.
Add sprite button. Creates a new sprite. The paint tool will automatically switch view to that sprite.
Duplicate sprite button. Creates a copy of the current sprite. The paint tool will automatically switch view to that sprite.
Delete sprite button. Deletes the current sprite. A warning message will display before permanent deletion.
Find sprite button. Opens the find tool on the sprite tab to display all the sprites you have created.
Paint canvas. Edit the currently selected sprite by clicking the pixels to toggle them on / off. Any changes are also updated immediately in the room tool.
Show / hide grid. Toggle a pixel grid on / off in the paint canvas. The grid is not displayed when playing the game.
Sprite dialog. The dialog that is displayed when the player walks into this sprite.
Sprite animation. Opens the animation panel where you can edit two animation frames. Select frame 1 or frame 2 to edit it in the paint window. The preview shows how the animation will look when playing the game.
Sound effect button. Choose a blip sound effect that will play when the player walks into this sprite. Choose none if you do not want a sound effect.
Dialog selection toggle. Click this button to show a dropdown menu of all the dialogs you have created. Clicking it again will allow you to edit the current dialog.
Dialog editor button. Opens the dialog tool for more advanced dialog options.